The entire Groensteen and Page Layout roundtable is here/
“…[T]he experience of reading a comic is a function not only of what is contained within each panel, but also of the size, shape, and design of the panels themselves as well as the spatial relations among them.” (Joseph Witek, “The Arrow and the Grid,” in Heer and Worcester’s A Comics Studies Reader, 155)
I have a foundational question to ask before heading into the first of our five Pencil Panel Page posts responding to Thierry Groensteen’s exploration of page layout and rhythm in his recently translated work, Comics and Narration (Mississippi UP, 2013, trans. Ann Miller), especially Chapter Two, “On a Few Theories of Page Layout.” Are we selling traditional (i.e. non-abstract) comics short by foregrounding them as “sequential narratives” first and foremost? I wonder if, by privileging narrative momentum, that forward-thrusting gesture of story that we are so wired to detect and to favor, we have occluded the equally compelling possibility of nonlinear composition and meaning-making on the comics page. So many discussions of page layout, including Groensteen’s to a great extent, are predicated on propulsion, i.e. asking how the reader’s eye is drawn from panel to panel to make sense of the narrative. This narrative accretes; if the layout is effective, the story is built up (Ware allusion intentional, yes) from its component parts (the panels), and the reader is drawn across the pages, actively cooperating in its construction: “The multiframe lures the reader ever onwards, it designates in advance the images still to come; the reader therefore feels summoned by them and rushes headlong after the forthcoming narrative segments, as if running down a flight of stairs.” (“The Rhythms of Comics,” Comics and Narration, 136)
This underlying metaphor is seductive. Why wouldn’t we favor a formal model that upholds comics as a vigorous, agentic medium that grabs readers visually and verbally and carries them into the story? Why wouldn’t we favor a formal model that applauds the skilled comics reader for his/her ability to catch the wave and move in rhythm with the text? Kinda sexy, no?
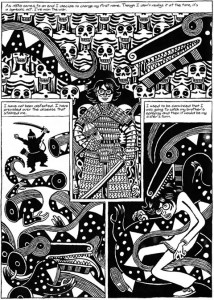
‘Cept maybe it’s not the only game in town. Groensteen’s exploration of the multiframe (the page; in System of Comics, this was sometimes translated as “hyperframe”) in Chapter Two relies on the privileging of narrative thrust, but it does gesture at another possibility, even if it doesn’t explore it fully. This possibility is not limited to abstract or wordless comics, which in a later chapter (Chapter 7) are offered as the [only?] comics forms that escape the regular “beat” of linear progression (“In narrative comic art, rhythm is no longer part of the content itself [as it may be on some pages of abstract comic art] but merely a mode of narration.” 135). The possibility that intrigues me is the page composed of “rhetorical” panels: “the technique that molds the shape or size of the panel to the action that it encloses.” (46). Groensteen attributes this term and concept to Benoît Peeters (Lire la bande dessinée [Reading Comics]) and suggests (too briefly) that interesting tensions can be created when regular patterns are interrupted to visually echo diegetic material (e.g. dialogue that extends beyond a panel border or the occasional use of symbolic panel shapes). Joseph (Rusty) Witek, in his important essay, “The Arrow and the Grid,” (in Heer and Worcester’s A Comics Studies Reader, Mississippi UP, 2009), offers another term–“gestalt” — for such panels, defining this layout process as one in which the “overall shapes of the panels take on narrative or thematic significance” (154). Witek offers early Jack Kirby Captain America pages as an example, and here’s a simple example from David B.’s Epileptic:
(Incidentally, these two pieces of criticism work beautifully in conversation with each other, though neither references the theory of the other; perhaps this is one answer to a question posed for the forthcoming Comics/Graphic Narratives Discussion Group MLA 2015 roundtable on comics theory: “Now that many Franco-Belgian works of comics criticism are available in translation—The System of Comics, Comics and Narration by Groensteen, to name two—are we beginning to see a blending of Anglo and French comics theories, or do these seem to be two separate lines of thought?”)
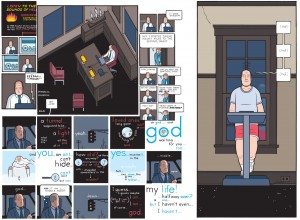
Both Groensteen and Witek see the regular pattern of layout as the basic structure of the comics page (for Witek, it’s a “grid,” for Groensteen it is the “waffle-iron”) and both discern relative degrees of complexity in any disruptions offered by comics creators, beginning with the “easiest,” which is based on the simple “elimination” of vertical or horizontal borders to create larger panels that still adhere to the basic structure, and in a modular form, insert smaller or larger panels into the given space of the grid. Groensteen conceives of this as “nested regularity,” and offers Chris Ware’s work as the quintessential example:
Interestingly, there is a bit of tension here: on one hand, Ware is acknowledged as tightly controlling the rhythm by disciplining the reader to recognize the basic pattern and then follow it as it shrinks Fibonacci-style, yet readers can and do fight this highly controlled regularity, as Orion Martin did in his June 6, 2014 Hooded Utilitarian post, “I’m Lost: Path-Finding in Comics“:
“Recently, while reading Chris Ware’s Building Stories, I found myself completely ignoring the path that he had imagined. Instead of a narrative progression, I read the pages as clouds of remembered moments, letting each fall into place in due time.”
(Here, Martin has hinted at exactly what I’m hoping for: perhaps we don’t have to stay narratively inclined while reading narratives!)
More sophisticated versions of experimental layout that still do not reach the gestalt/rhetorical stage are other types of play on the regular grid; for example, occasionally altering the expected number of panels (“density”) in an otherwise regular album (book)–splash pages, landscape panels, etc.–, changing the very shape of the page from the usual rectangle to another shape,
(see David Petersen’s enlightening discussion of why he believes the square page works best for his Mouse Guard), or making the grid slightly irregular– an “offset grid,” offers Witek—as Alison Bechdel uses here:
Or how about combining bordered and borderless panels, while also varying the number of panels per line, as Seth does here:
Here’s Joe Sacco doing even more clever things with the offset grid:
Finally, we approach rhetorical panel layout, which not only takes into account what is happening diegetically, but also assists the reader in exploring thematic and tangential meaning on the page (i.e. keeps us on the page, and perhaps beyond the page/beyond the comic, rather than simply propelled forward in the narrative), as in this fine example from Jason Smith’s The Jumper:
“…I mean what happens when the story actually calls for some kind of different layout?” Smith wonders in his meditation on the layout choices he made for The Jumper.
“The layout actually gets the reader to do two things that most comics don’t normally ask you to do: 1. read up the page from top to bottom [sic; I think he meant bottom to top], and 2. read from right-to-left.”
Though he doesn’t explore this gesture fully in his blog post, Smith does show how it is possible to significantly break with the grid in order to exemplify something fundamental to the story. I’ll be interested to see what Barbara Postema has to say about this in her chapter, “Concerning the In-Between: Layout in Frames and Gutters,” in the promising Narrative Structure in Comics: Making Sense of Fragments (RIT Press, 2013), which I’m hoping to get to before (*#$^!) the fall semester crashes into me.
Want to hear a comic artist think about rhetorical panel layout experimentation in a complex, legible way, without even once mentioning Groensteen? Read the creator of Dresden Codak, Aaron Diaz’s post, “Advanced Layouts: Paneling Outside the Box,” on his blog, Indistinguishable from Magic. Diaz offers us clear and compelling examples of nontraditional layout in order of difficulty. It’s a far less turgid exploration of the topic than the post you are currently reading, and well worth the jump. Go now.